This page is designed so that one may select then copy some text, then paste it as source code in Notepad® to build or edit a web page. Select then copy the text in the white box below. If you don't know how, review select and copy and paste first.
|
If you are reading this page, you are using an application or program called a browser -- your browser is "open."
If you are like me, you also have a game "open" so that you can alternate between work and play. In Windows®, holding down the ALT key and simultaneously pressing TAB permits one to alternate between programs that are "open." When ALT is released, that program says "on top."
Keep your browser open, and also open Notepad®. Alternate between applications so that you become comfortable with using more than one application at a time. Once you have mastered having at least the browser and Notepad open simultaneously, open the browser again so that you have open one Notepad and two browsers. If you feel adventurous, open two browsers and two Notepads, experiment, then close the second Notepad.

One of the browsers displays this page. The other browser will be used to display the page you are creating. This is the normal work environment. Sometimes it will be necessary to open an additional web page either to see it or to select/copy/paste it's code. This might be done through the browser you are reading now or by opening yet another browser.

It's empty, but it's a web page. It looks like the one below. View it with your other browser.

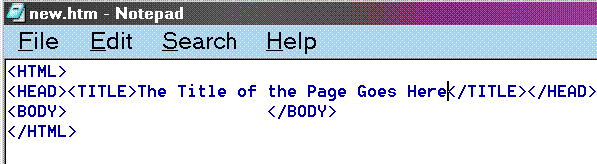
Do this between the title tags in the .htm file of the web page.

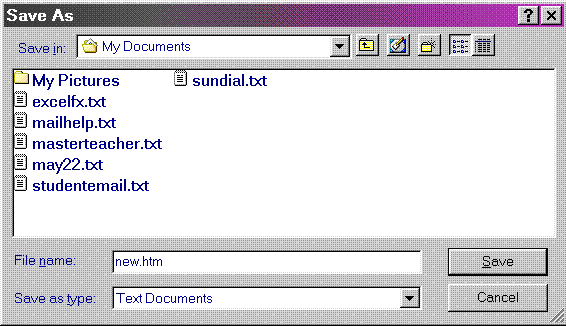
Save using ALT+F, then S. Refresh using the F5 function key.
View your newly titled page. Below the title may be seen on the very top of the picture.


Play first but organize before you begun to build. Thoughtful storage of pages and graphic files and sound clips REALLY MAKES A DIFFERENCE in overall work load. Links are named by location and if a location changes, the link must be redone. If many things -- .gif, .wav, .htm files are needed to present an idea, consider one directory for this main idea (a parent) and subdirectories (children) for the .wav. .gif, .txt, files which support the page or pages.
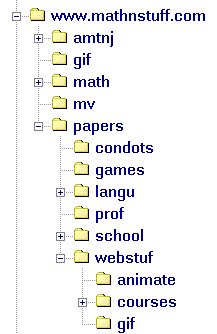
At the left, part of the directory structure for this web site is displayed.
Each major part of the site has its own directory/folder and set of subdirectories/folders.
There are two gif directories directories visible, one at the top which contains graphics used on the entire site, one in webstuf directory which contains graphics used by pages just in that directory.
Planning before building pays off.
<HTML><HEAD><TITLE> </TITLE></HEAD><BODY> </BODY></HTML>
Templates, premade models,make page building easier still.
The select-copy-paste-type-save-refresh model used here to build a page will be used to fill the page. Then you can made templates for each of the pages you wish. Here's a template for a page from the dictionary MATH SPOKEN HERE! or the course Freshman Math for Education, Math101Ed.
Step 12's View the Source Code technique will become more important as you become better at building pages. You'll probably wish to return to this page and view the source code for opening a new browser and page.
The select-copy-paste-type-save-refresh model technique used to copy material from the page itself may also be used on source code.

![[MCi logo]](http://www.mathnstuff.com/math/spoken/here/1gif/mci4msh.gif)
![[MSH! Home]](http://www.mathnstuff.com/math/spoken/here/1gif/mshhome.gif)
![[Transcription]](http://www.mathnstuff.com/math/spoken/here/1gif/spoke.gif)
![[Table]](http://www.mathnstuff.com/math/spoken/here/1gif/table.gif)
![[Words]](http://www.mathnstuff.com/math/spoken/here/1gif/words.gif)
![[MC,i. Home]](http://www.mathnstuff.com/math/spoken/here/1gif/mcihome.gif)


![[top]](http://www.mathnstuff.com/math/spoken/here/1gif/top.gif)
![[end]](http://www.mathnstuff.com/math/spoken/here/1gif/end.gif)
![[next]](http://www.mathnstuff.com/math/spoken/here/1gif/next.gif)
![[last]](http://www.mathnstuff.com/math/spoken/here/1gif/last.gif)
![[Good Stuff]](http://www.mathnstuff.com/gif/goods.gif)
![[Order form]](http://www.mathnstuff.com/math/spoken/here/1gif/orders.gif)